I recently rediscovered a neat little app for macOS I already played with a few years ago when it was still in it‘s early days. While it matured a lot since then, the numbers of third party widgets/addons—an obviously crucial thing for such a solution, more about that in a second—increased tremendously, which made me feel like I definitely need to give this app another look and chance to stay on my machine.
Übersicht app is a little menu bar application for macOS that according to its website runs system commands and displays its output on your desktop in little containers, called widgets.
Achieved by a WebKit instance that runs basically in full screen mode as a layer between the actual desktop and the application/document icons, Übersicht allows to add nearly any kind of content to the macOS desktop that is driven by HTML5 as well as JavascriptÜbersicht makes use of CoffeeScript which can be easily mixed and compiled to JS. However if preferred, it is also possible to use pure JS to write Übersicht widgets..
That said it is actually pretty easy to write a widgets for and by yourself—at least if you do have some basic knowledge of web development—since it doesn’t require much more than the usual tools and the actually pretty comprehensive and well documented Übersicht-Readme which can be found on Github.
Initially this blogpost was intended to be published right along with the release of Wttr Forecast widget for Uebersicht. Since I was quite busy with the redesign and rebuilding of my new website—which you are looking at right now—I had to postpone the final push to my main domain in order to be able to release this writeup with all of the features my newly developed site provides.
So while the actual release of this post might have been at the end of November 2017 the publishing date reflects the actual release on my website instead of its first appearance on my—public yet not easy to catch—beta section. Just for the record:
Initial Release: 2017-11-30 14:04:00 +0100
Wttr Widget for Übersicht

Wttr Widget for Übersicht
Sourcecode, documentation and the ready to download product can be found on Github
But that did not feel finished at all—just a bunch of numbers and words that were floating around on my screen.

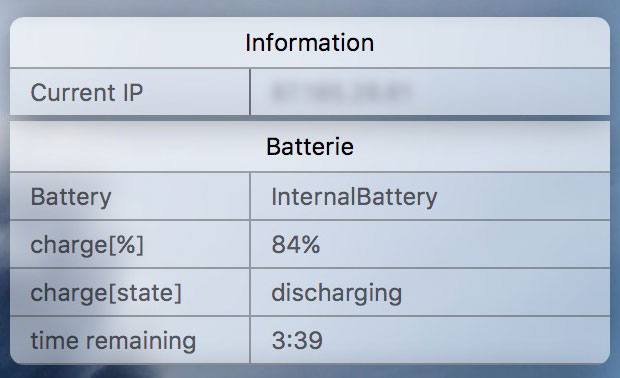
Info widget with a native macOS look
based on code snippets and ideas to be found in the Übersicht widget collection. Currently the widget itself cannot be found on the internet but if you are interested just let me know.
The reason I created it myself.
Hands on + the Features
The idea and the history aside let‘s dive into the actually features and therefore the “What” instead of the “Why”. So what is the purpose of this piece of code? After the initial thought of providing myself with a widget that not just allows to show some weather information in a beautiful and style-wise fitting design but also is capable of displaying multiple locations while still maintaining a slim and not overloaded appearance, I came up with a neat little solutions for one of the minor issues I had with Übersicht.
But before we discuss that, let‘s start with a closer look at the overall features and the implementation of those in Wttr widget for Übersicht.

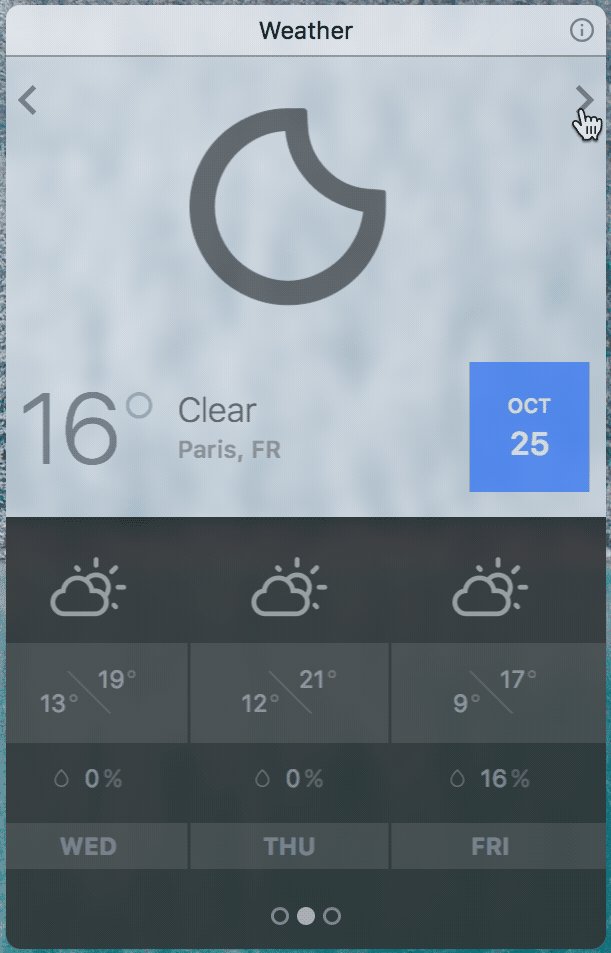
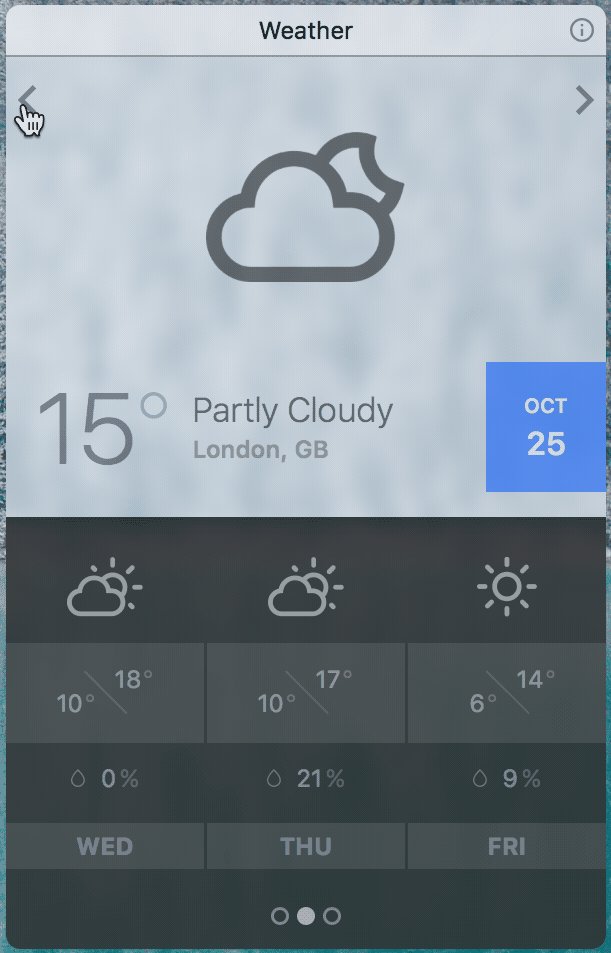
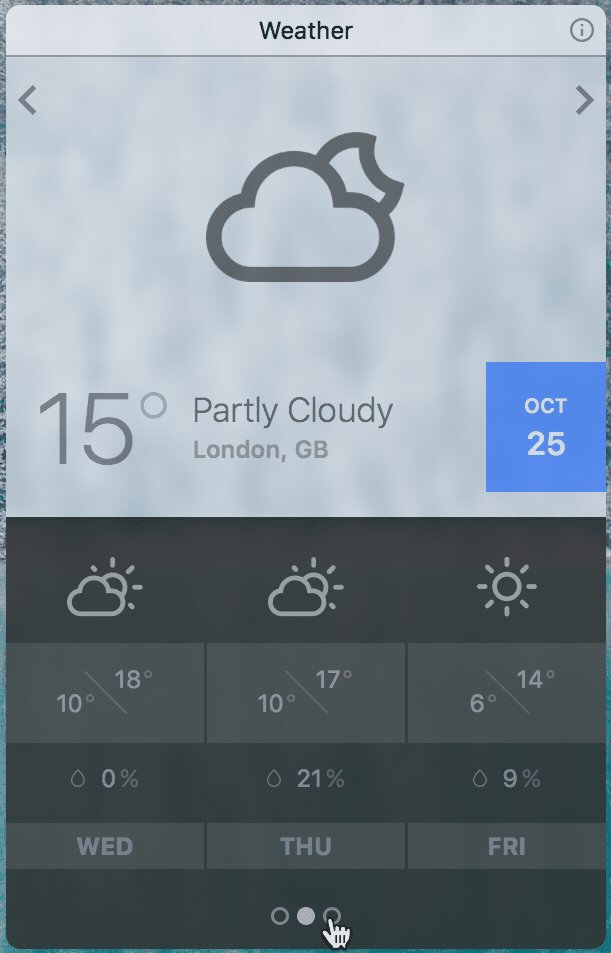
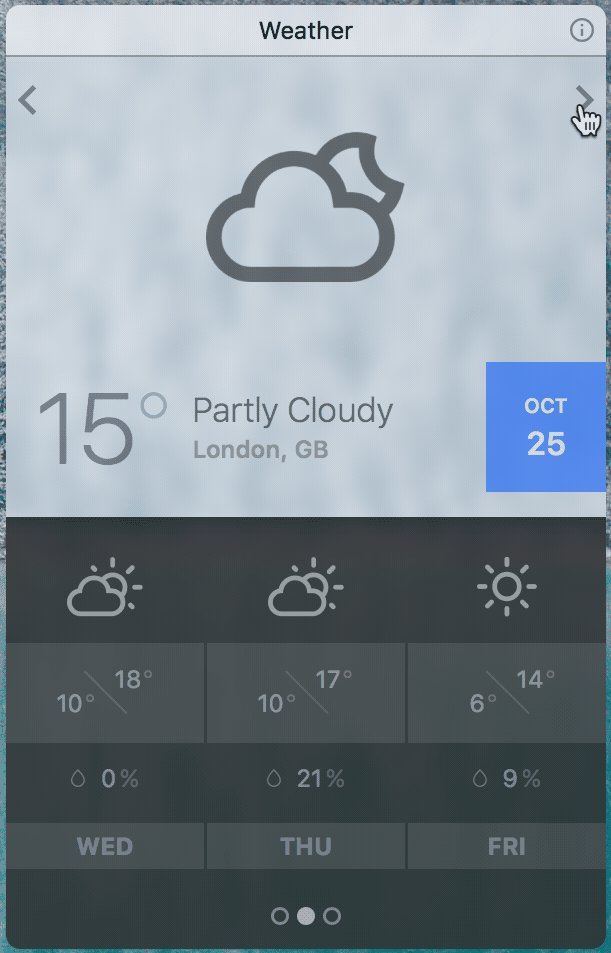
Showcase of Wttr Forecast
a multi-location weather widget build for Übersicht
Above there is a short little image sequence that displays the most relevant characteristics of the widget.
Wttr Forecast displays not just the current weather conditions (temperature as well as a summary of the outside situation) of your favorite places—or the one you hate the most…that clearly depends on what you are looking for—but also shows minimum and maximum temperatures for the upcoming two days as well as todays forecast and also adds the chance of rain for those days.
Of course the whole package is rounded of by a nice little icon artthe icons as well as a lot more weather themed graphics are maintained by Eric Flowers & can be found here that gets dynamically changed depending on the weather situation as well as the actual time which is based on the location of your machine running macOS.
Wttr Forecast stores all weather information locally on your device and allows you to access forecasts even when you are offline.
But what are the possibilities besides the obvious feature of displaying multiple locations—basically just limited by the number of callsmore about that and an explanation of the configuration can be found in the How-To section allowed by the weather API?
DarkSky—the US-based weather forecasting company that provides the weather information accessed by this widget—actually is one of the main big features of this product. Not really noticeable in its entire functionality from a user point of view does it provide a global coverage of current weather conditions as well as perfectly fine forecasting estimations. For the developer audience I also should mention that implementing DarkSky and using their API is an absolute breeze and just works like it should. In conjunction with this API the widget allows to modify the output in a way to fit all—alright let‘s say most of—your needs.
DarkSky for example provides weather condition summaries in dozens of different languages which e.g. enables the widget to serve the forecasting data—customizable via a user-modifiable setting variable—in your mother tongue. Same goes for the temperature units which of course can be displayed in the metric as well as the imperial system.
Besides that of course there is also a setting that enables the possibility to easily change the accent color—and therefore the highlighted rectangle containing the current date.
Last but not least a few thoughts about one of the main USPs of this widget in comparison to most of the other Übersicht addons out there.
While using Übersicht in my daily life I noticed one big annoyance that did not really prevent me from using it but still bugged my a lot when it occurred.
I am speaking of the fact that mostly in situations where Übersicht is running before an actual internet connection is established—e.g. when you wake up your machine from a standby mode (Übersicht is instantly up and running while the WIFI network takes a short amount of time to actually set everything up)—the widget fails to reach out to the server and therefore displays a blank and—not just design-wise –å broken output.
Since—I initially talked about that—Übersicht basically makes use of a WebKit instance I came up with a handy and more or less easy workaround to fix that issue.
Either hated or loved Cookies are the perfect solution for storing information via your browser locally on your machine and while it definitely is debatable if using a not really battery friendly web instance as the groundworks for Übersicht is the right decision, it sure makes it easy to transform web developing practices to a local environment. So whenever Wttr for Übersicht pulls updated forecasting information successfully from the DarkSky server those information get stored as cookies and therefore will be accessible for up to 48 hours—even if there is no actually internet connection present.
Of course it probably does not make too much sense to rely on outdated weather information—however since the widget still will try to reach out to the servers in the usually—and modifiable—update interval, it is clearly much more pleasant to actually get displayed kind of usable weather expectations instead of staring at a blank stack of widgets.
Anyways that could be an starting point for the next Übersicht widget that evolves and maybe it even nudges the development of the actually Übersicht software to take the another step and improve even further—I myself would love to see Übersicht and its users to extend the functionality and the variety of widgets in a much broader way and to come up with a lot of new use purposes to take the macOS desktop to the next level.
How To + A short manual
There is a comprehensive How-To section and Readme in the GitHub Repository for Wttr Forecast Widget. The following part will be heavily based on that. If you do have any questions please feel free to open a ticket on GitHub or reach out to me on Twitter
The overall starting process to get the Wttr widget up and running basically follows a simple step by step approachif you already installed Übersicht and downloaded as well as moved the widget and its components to the right folder you can go ahead with bullet point No. 4 you can find below.
- Head over to the Übersicht website and download as well as install the latest version of the core application
- Either click here or head over to the Wttr widget repository on GitHub to download the latest release
- After downloading extract the
wttr.widget.zipand move the wholewttr.widgetfolder to the Übersicht widgets folder
Übersicht menu bar symbol > Open Widgets Folder - Open: https://darksky.net/dev
- Log in or Sign up if you haven’t created an (entirely free) account yet
- Open
index.coffeein your favorite TextEditor - Get your secret key (on the DarkSky website) and add it below to the
apiKeysection (the key needs to be put in quotation marks)
NOTE: A detailed explanation of the various settings can be found here
After everything is installed correctly and the widget is connected to the DarkSky server you already can see the sample weather forecasts for London, Paris and New York.
In order to set your own preferred locations you can of course modify the setup.
- create an id for your location
(e.g.lnd) - add a name to your location which later will be displayed on your widget
(e.g.London, GB) - add ‘Latitude’ as well as ‘Longitude’ information
(e.g.51.5287718and-0.2416814)
you can grab those information from Google Maps:
- open maps.google.com
- search for your desired location
- get the URL:
scroll
https://www.google.com/maps/place/London,+United+Kingdom/@51.5287718,-0.2416814,11z/ you can find the important information here --> ^^^^^^^^^^ ^^^^^^^^^^scroll
all in all the location: section will look like the following:
location: #<-- do not remove this part
lnd:
name: 'London, GB'
lat: 51.5287718
lng: -0.2416814
and every other location can be added just like that:
location: #<-- do not remove this part
lnd:
name: 'London, GB'
lat: 51.5287718
lng: -0.2416814
prs:
name: 'Paris, FR'
lat: 48.8589507
lng: 2.2770202
Credits
Of course credits where credits belong—and this widget is basically a combination of multiple components that were already there—and a few additions from my side.
So of course I would like to say Thank you.
The Wttr widget is mostly based on the Multiple Locations Weather widget by Rubén Abad. While major parts of this widget were rewritten it still makes use of the original data access as well as parse functions.
Design-wise this widget is highly influenced by a beautiful SimpL Weather Widget crafted by the wonderfully talented Zahir Ramos. Definitely go and check out his work on dribble.
The gorgeous weather icons crafted by Erik Flowers cannot just be used as standalone icons but also as an easy to implement font. So in case you are wondering what else you could use to display the current weather situation I encourage you to check out the project site.
And last but not least thank you very much Felix for creating and maintaining Übersicht.
Version 1.0.1 of the Wttr Widget for Übersicht just got released. While macOS Sierra users should not recognize any changes this update actually fixes an issue you could have encountered if you are living on the cutting edge side of things and already installed macOS High Sierra on your machine. Thanks a lot to @_martinc who not just informed me about this bug but also was extremely patient and helpful while trying to find and resolve the issue.
